LETRS
Cloud-based font manager.
CONTEXT
My partners and I detected that there was an opportunity in the typefaces market, so we decided to create a startup to develop a product tailor-made for designers due to the big pain users have to manage their font catalog.
RESEARCH AND UNDERSTANDING
We started the research by interviewing designers about how they use typefaces and learning key information about fonts and existing type managers. We detected several pains and needs type managers were not covering, so we saw there was worth to create a product to cover all these unattended needs. Then, we designed the user personas and the user journey and we detected important insights:
“I would like to have a type manager where I could work and manage my fonts to discover new ones and share them with my colleagues from anywhere”
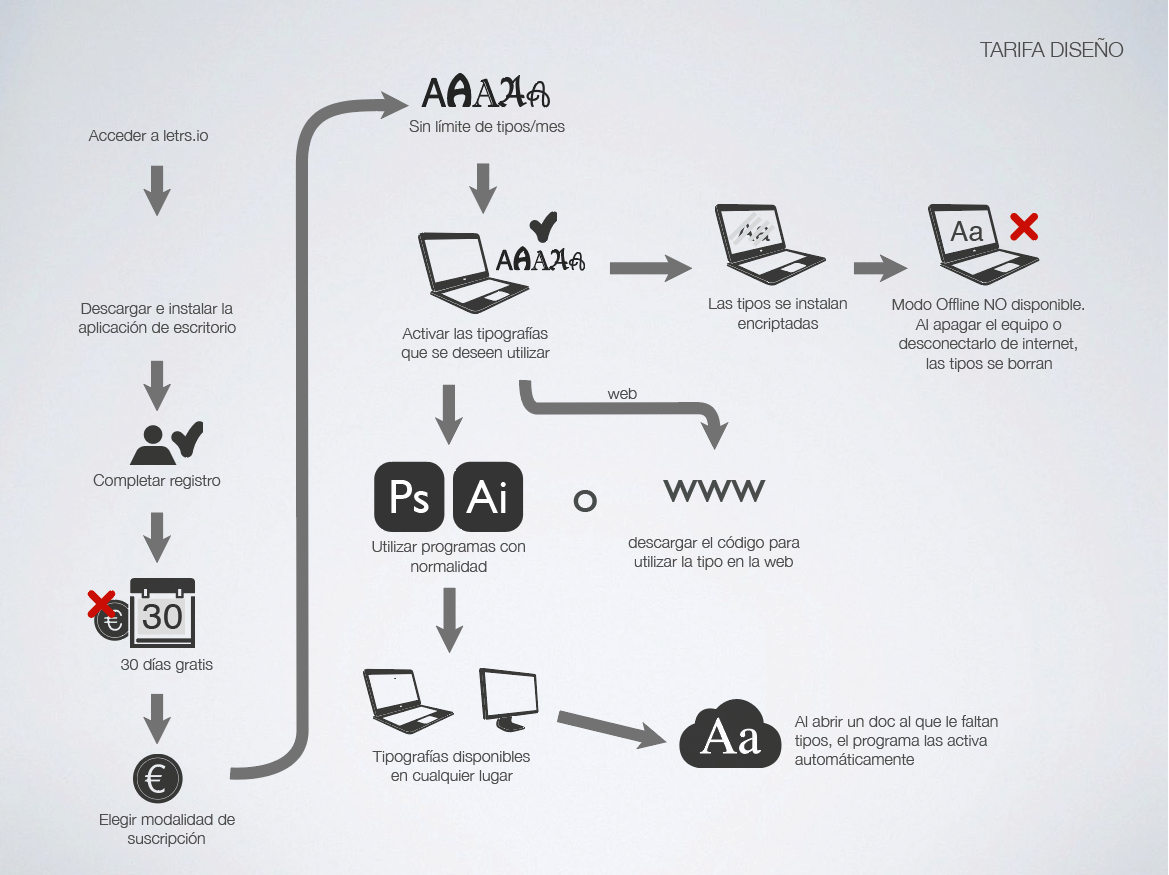
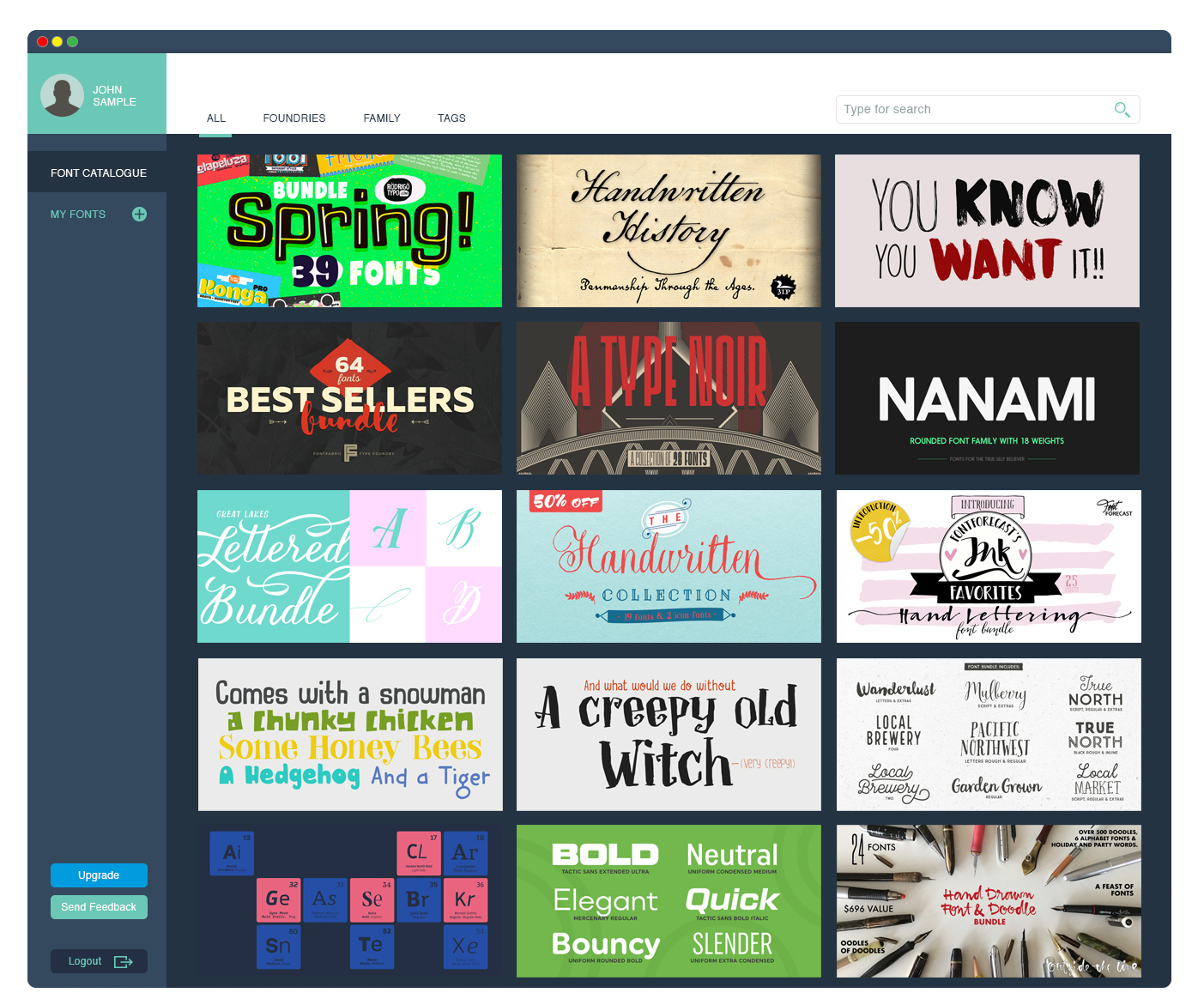
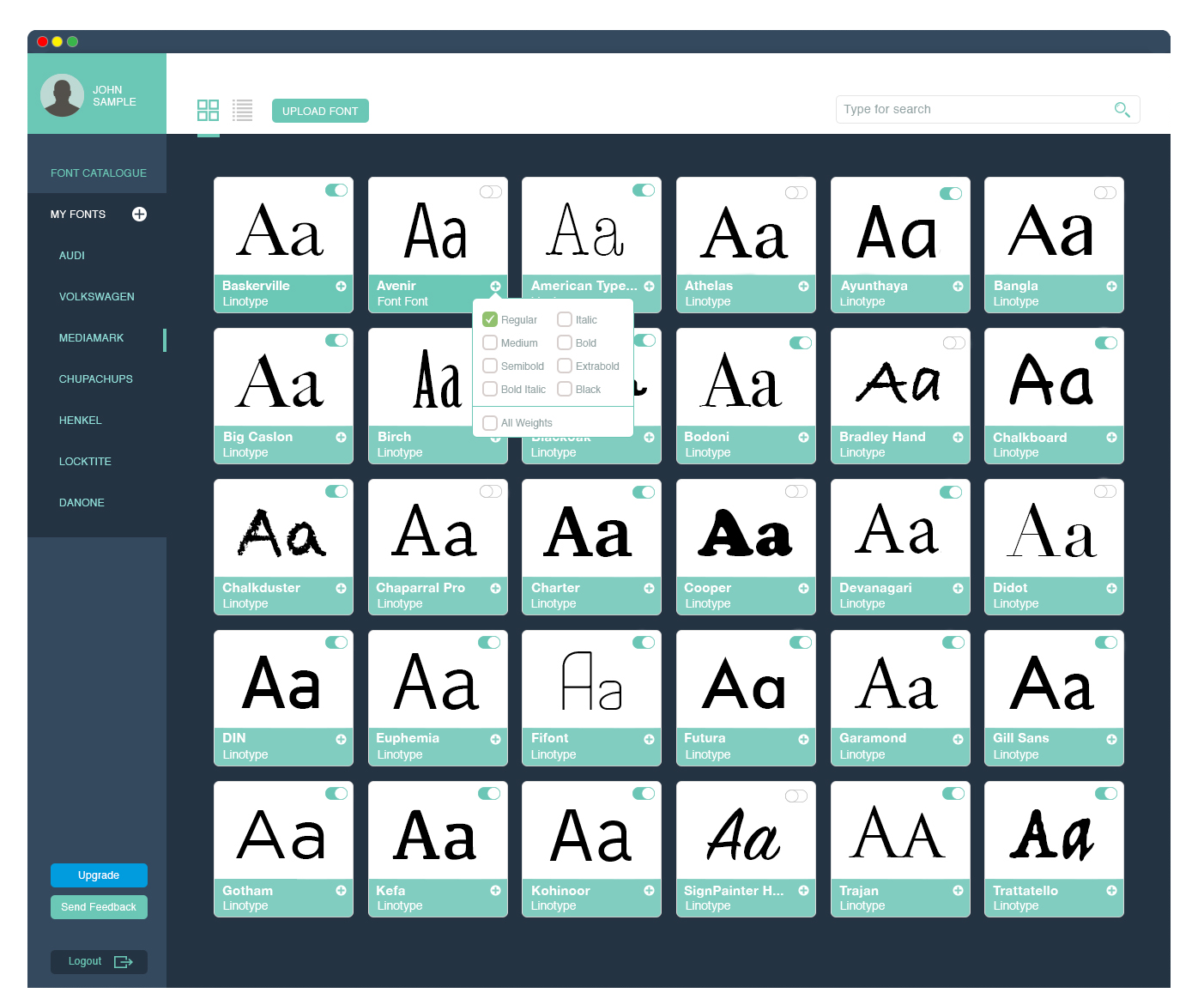
LETRS is a solution for designers that allow them to have their fonts in the cloud, so no matter what computer you are using. With just logging in, your fonts will be allowed and ready to use in any new or existing project. The platform offers a service where users can discover, manage, and classify a wide range of fonts.
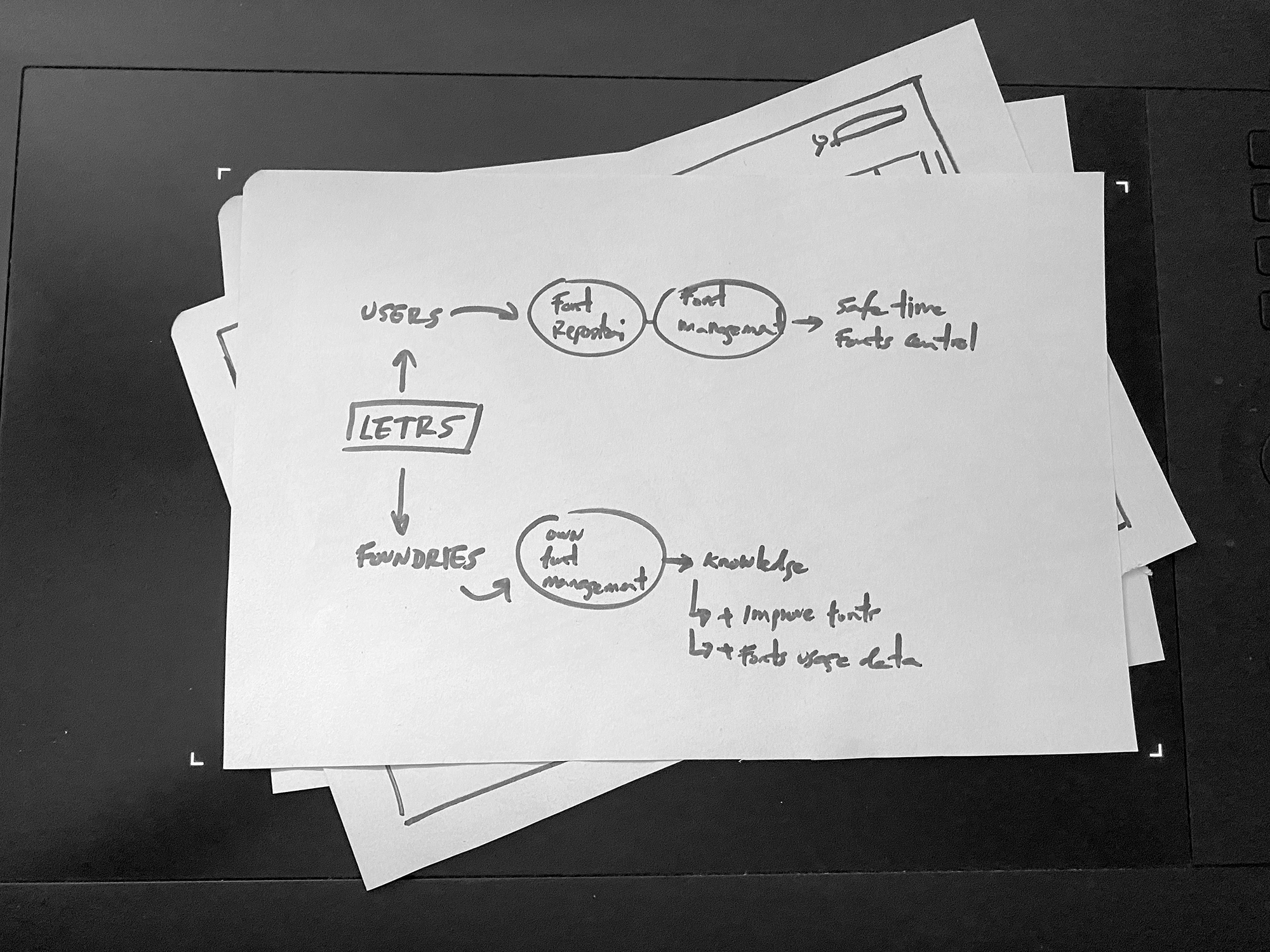
During the research, we found out foundries had uncovered needs by the existing font managers. This would be an unexpectedly important part of our product we would have to take into account.



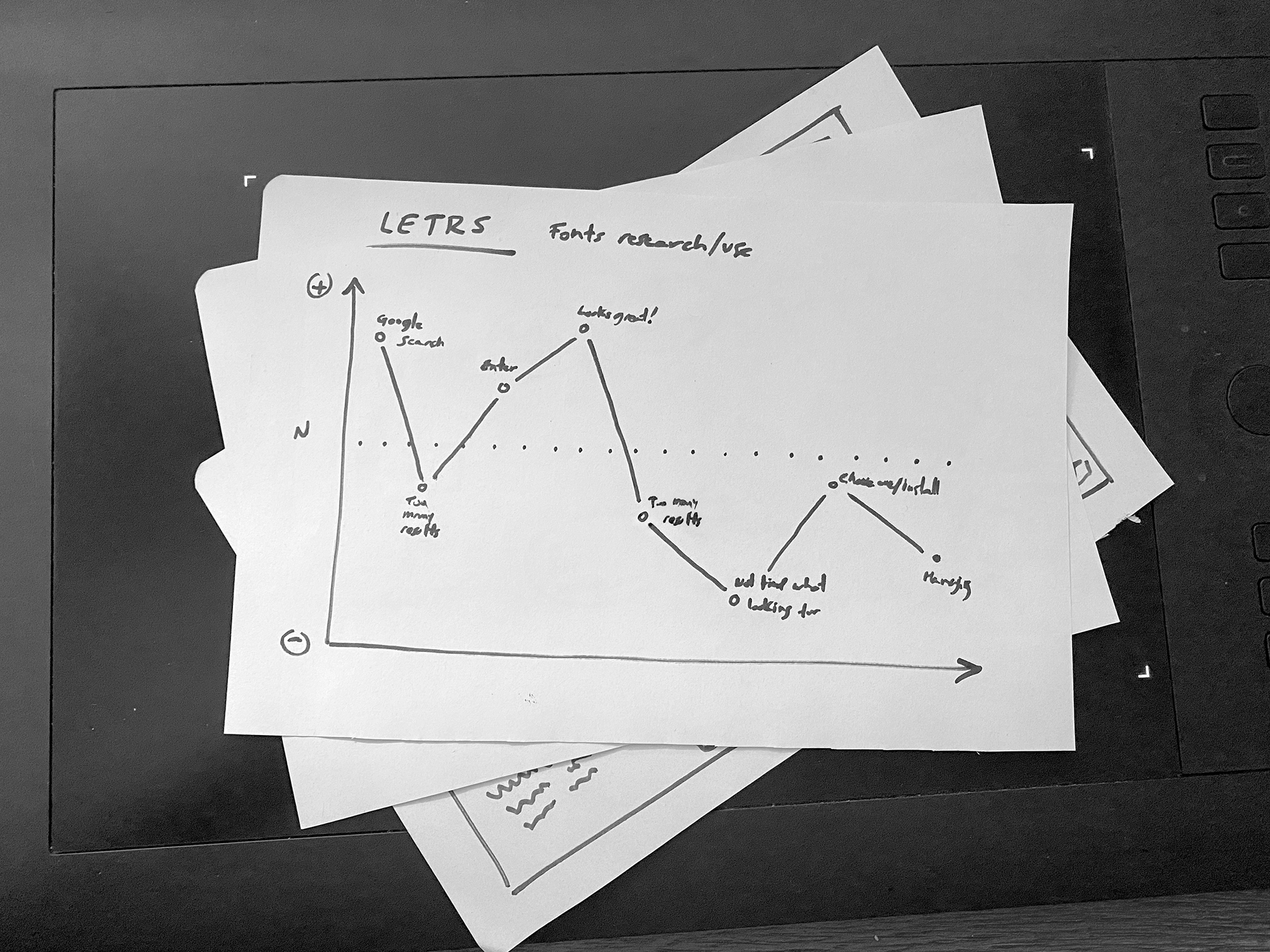
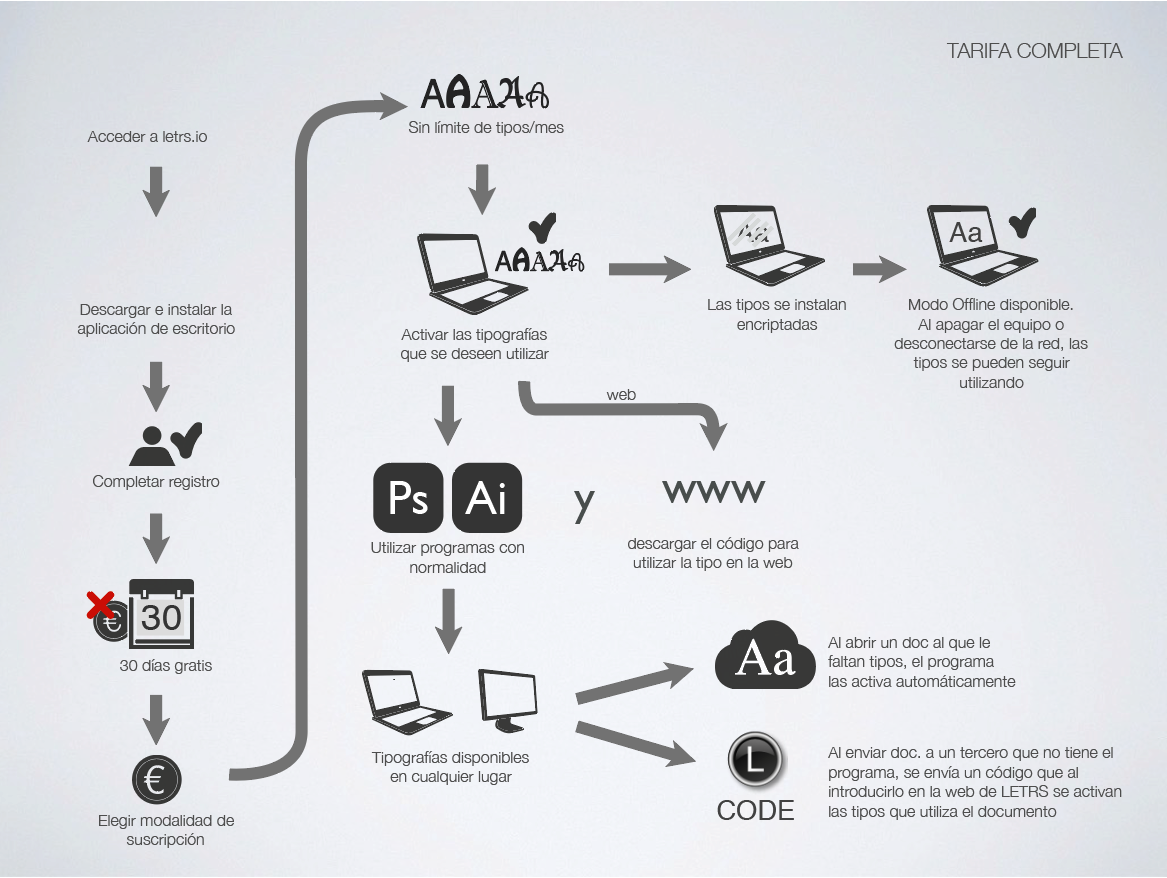
THE USER JOURNEY
After establishing our design strategies and user needs, we worked to outline what a typical user journey would look like. From here, we started to ask ourselves some important questions not only about what an ideal user flow would be for both parties but what sort of interaction would allow for an optimal ‘‘conversation’’ between the two in the product’s backend structure.
• How should a user discover the ideal font for his job?
• What happens before and after the actual font use?
• At what point should the user be able to converse with the foundry?
• How do we make the user experience feel like they are managing their own fonts?
• How can we monetize better depending on users' needs?



STYLE AND FONTS
LETRS’s style guide is designed around the logo. Rounded corners, thin lines, and plain colors provide a modern, welcoming feel that appeals to the design industry’s users.
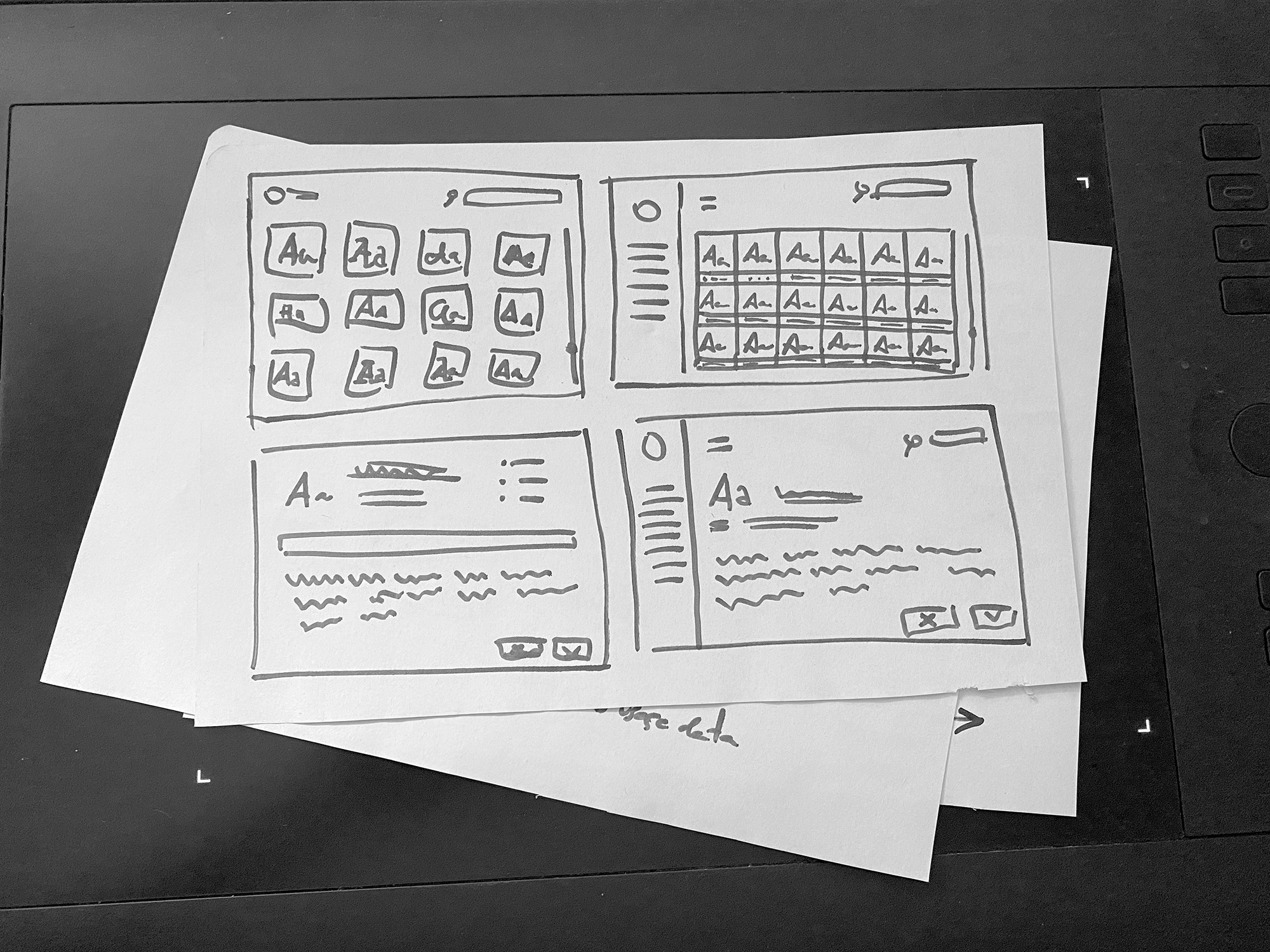
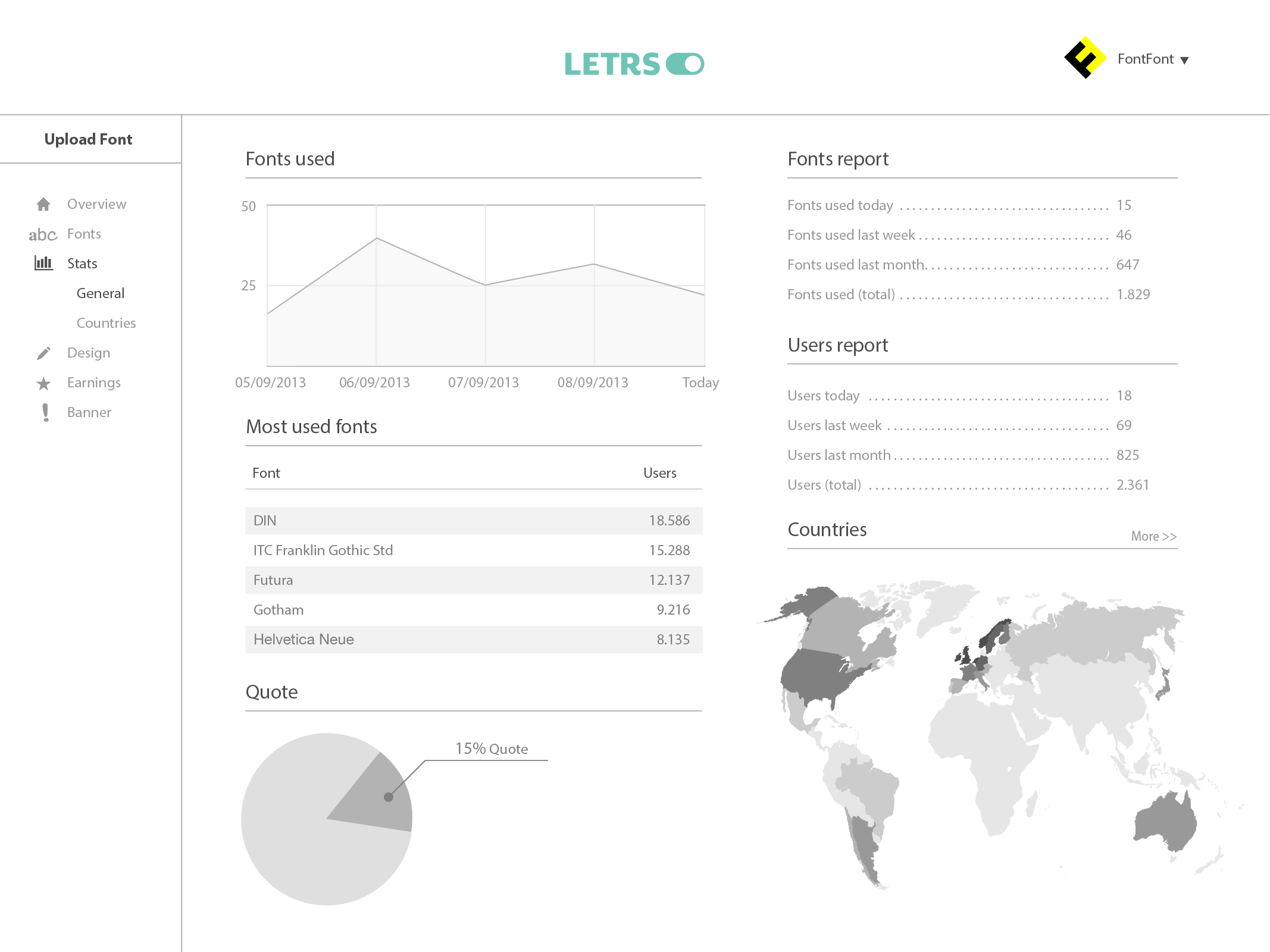
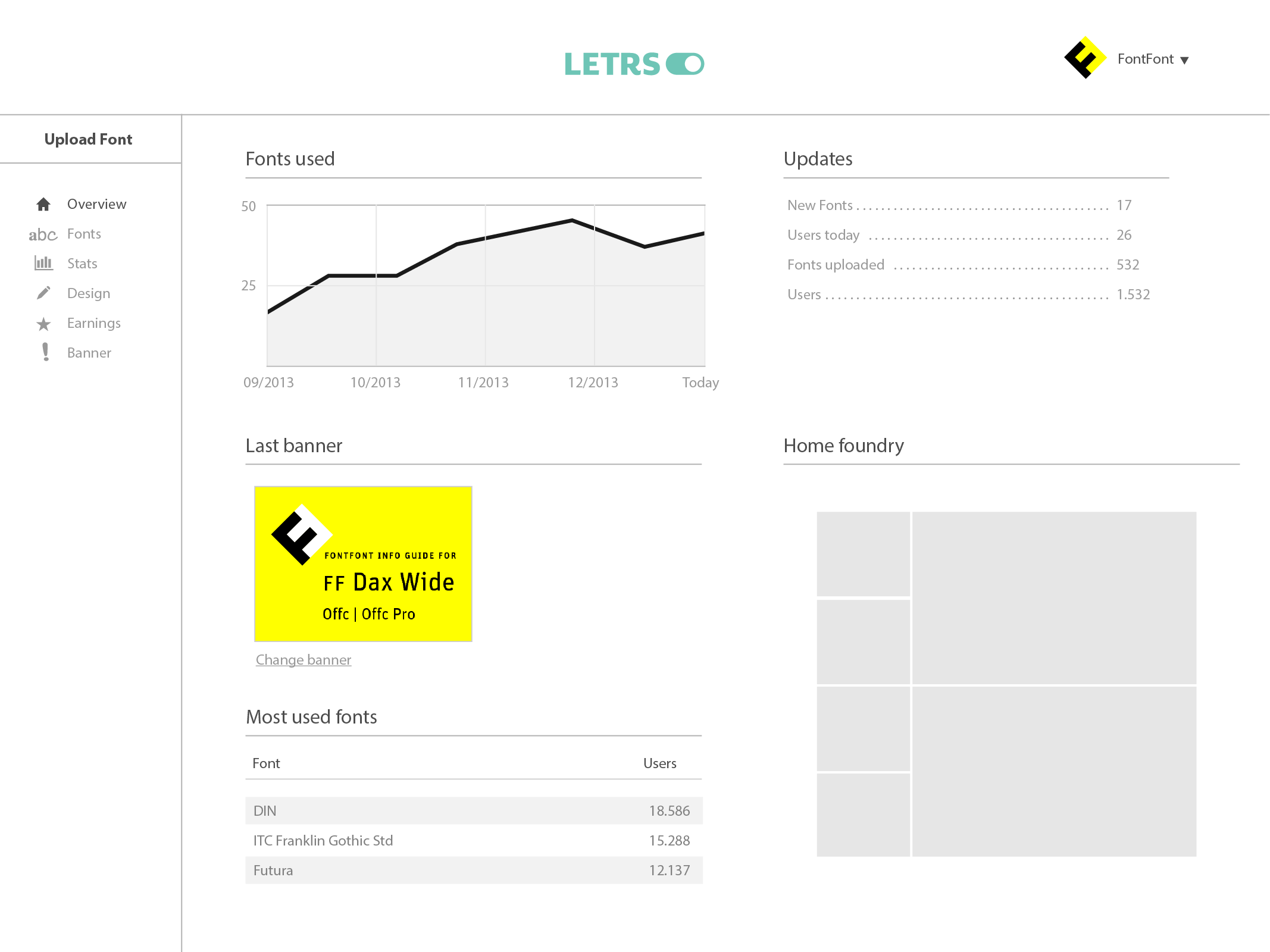
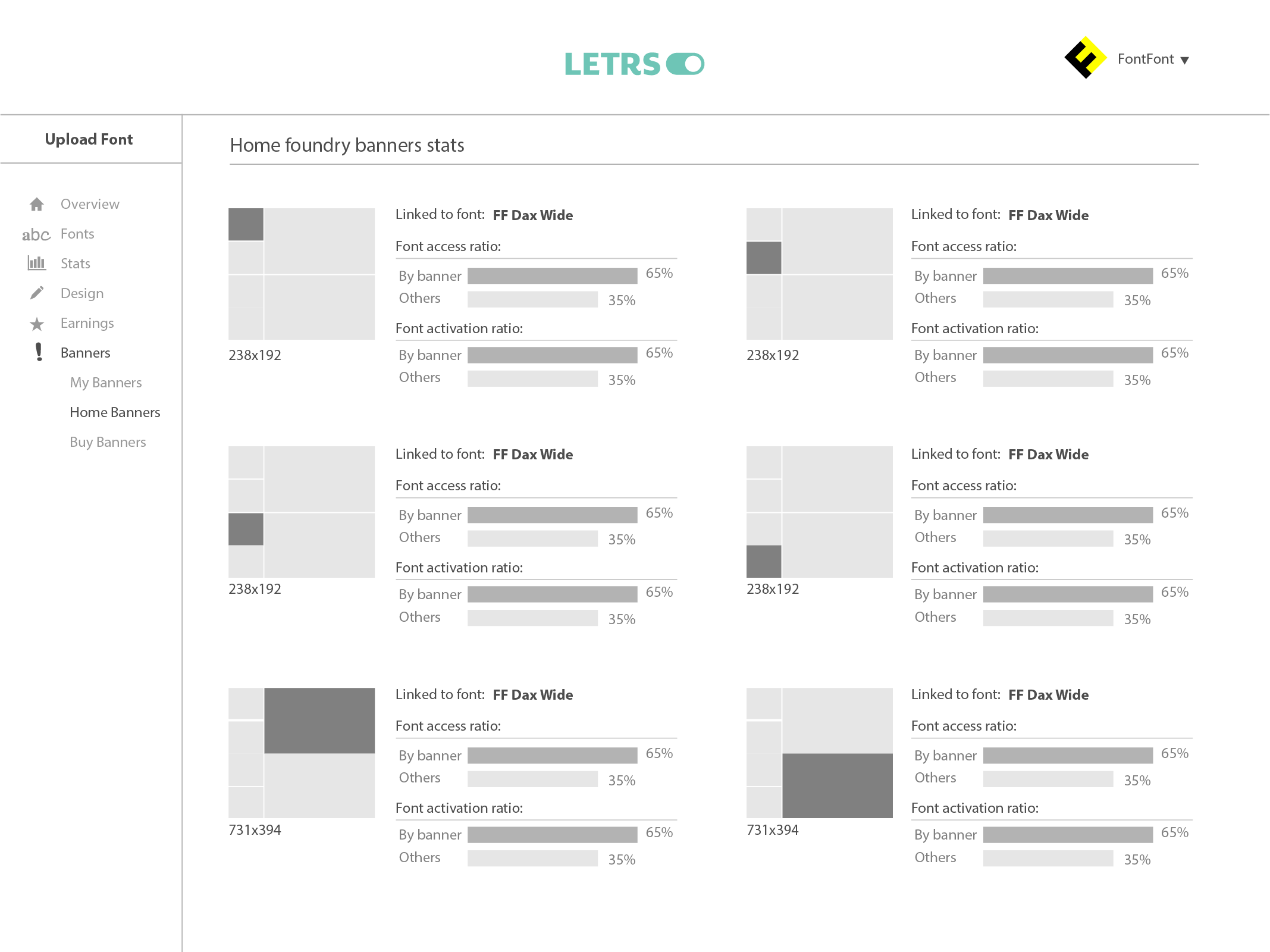
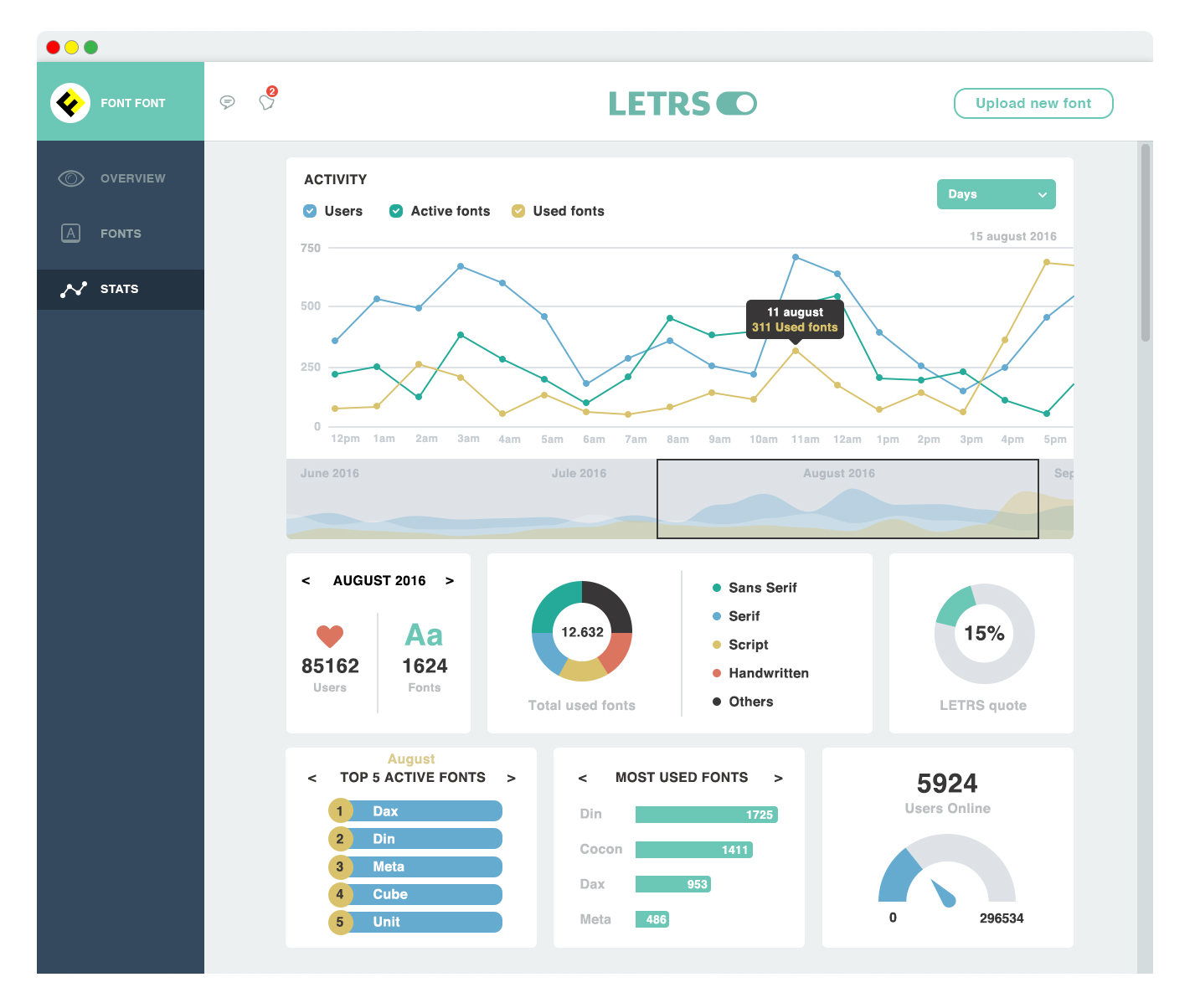
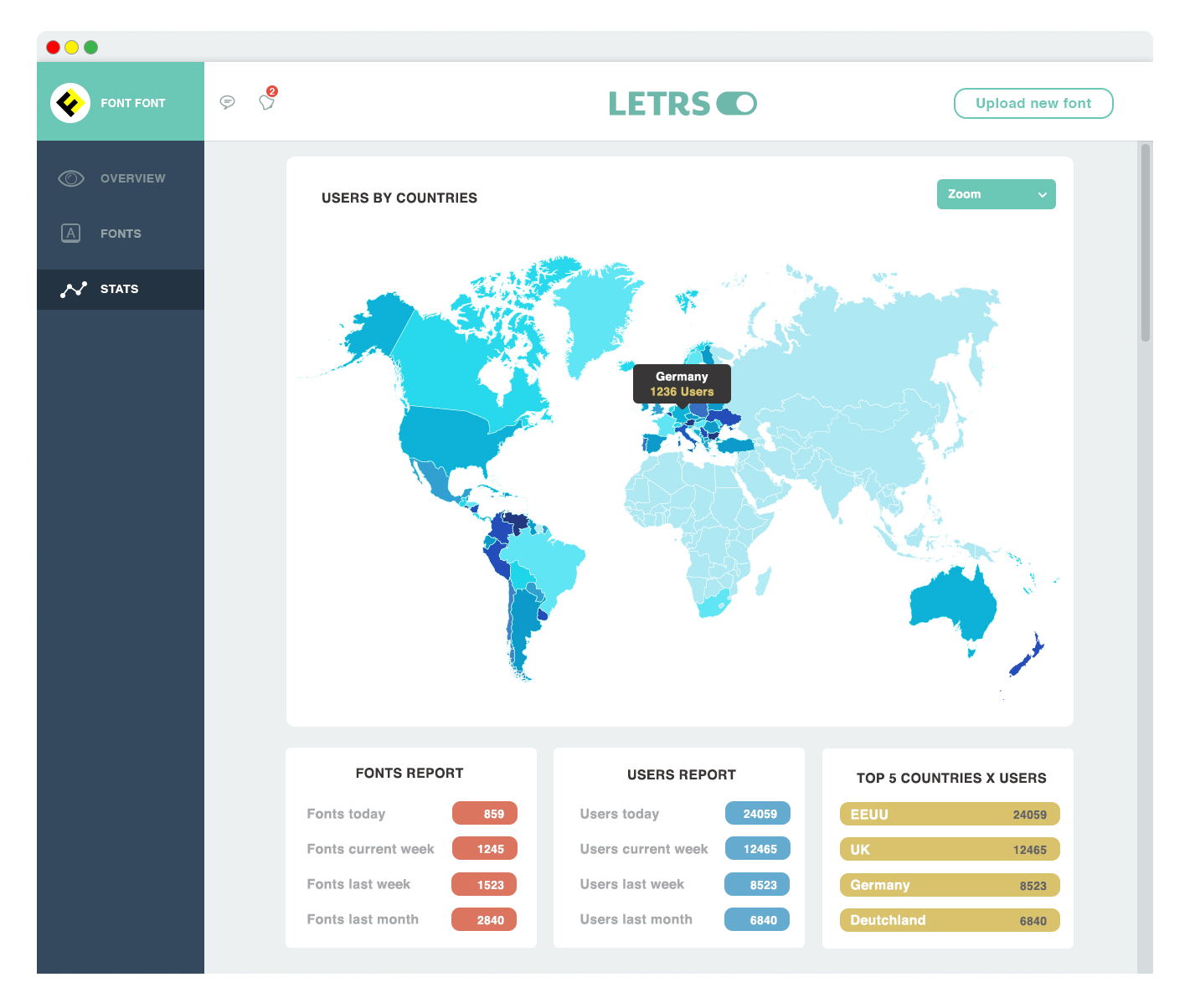
BACKOFFICE
Type foundries were a very important part of our business model. As our providers, we have to take care of them offering much more than a simple platform for their fonts, like many others. So we find an invaluable insight: Foundries don’t have any data nor info about what happens with their fonts once the user has downloaded them.
So we created a back office to monitor fonts. With this information, foundries can know how a font is performing and can make decisions about what to do.
In the backend, they could also manage the banners they had in the platform and check their performance,




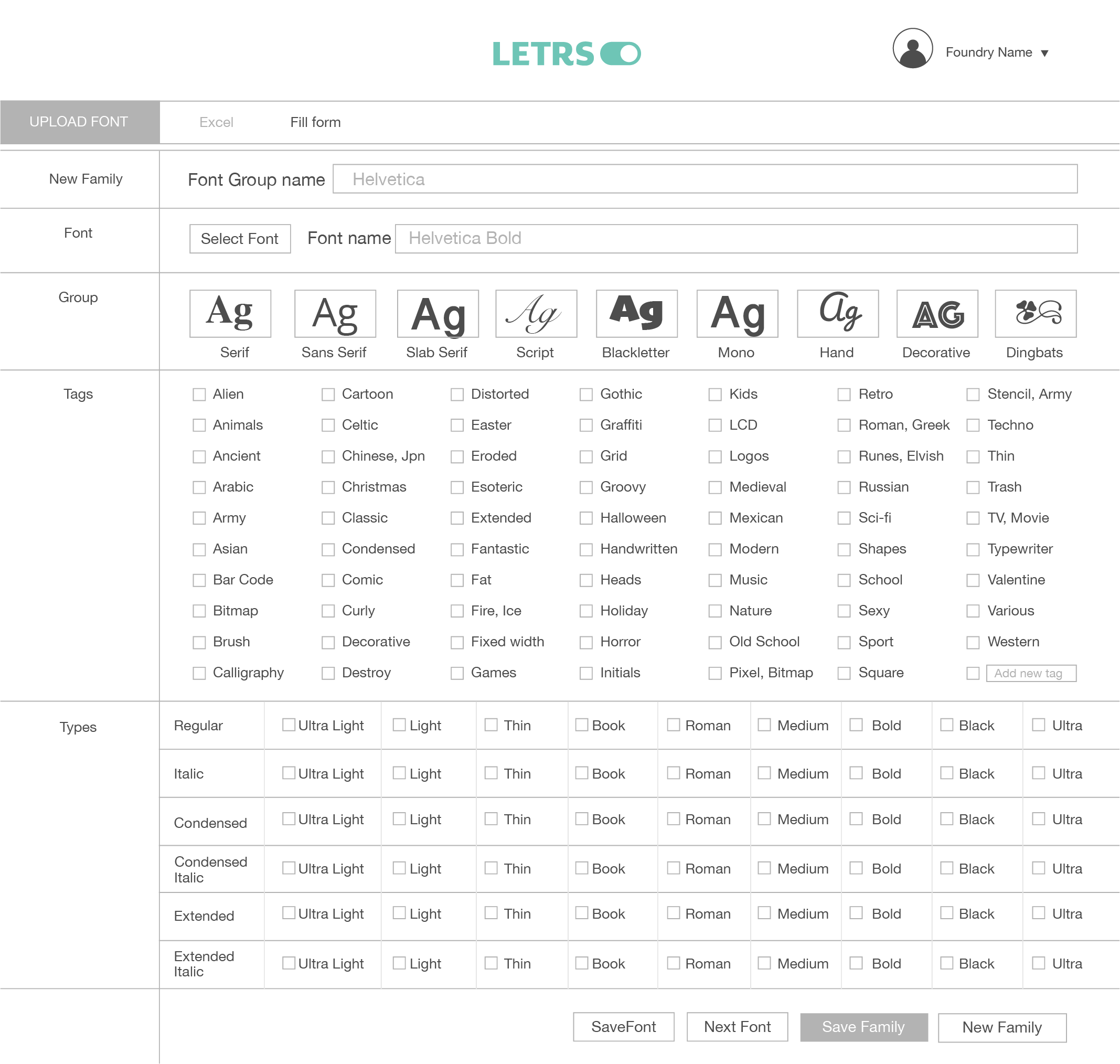
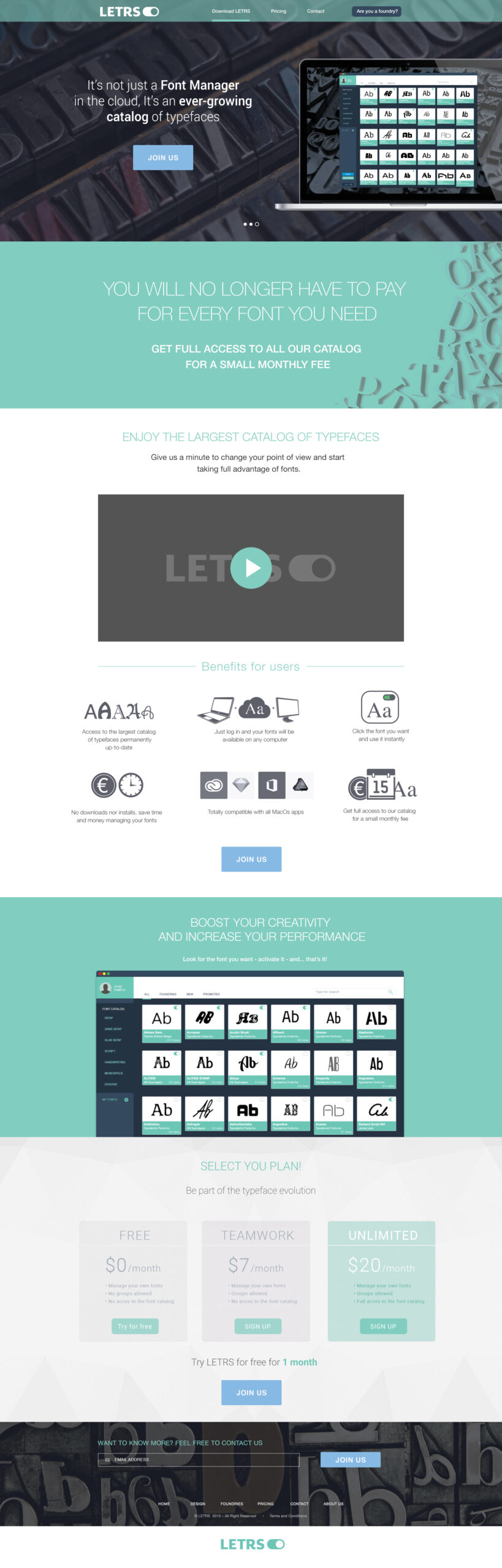
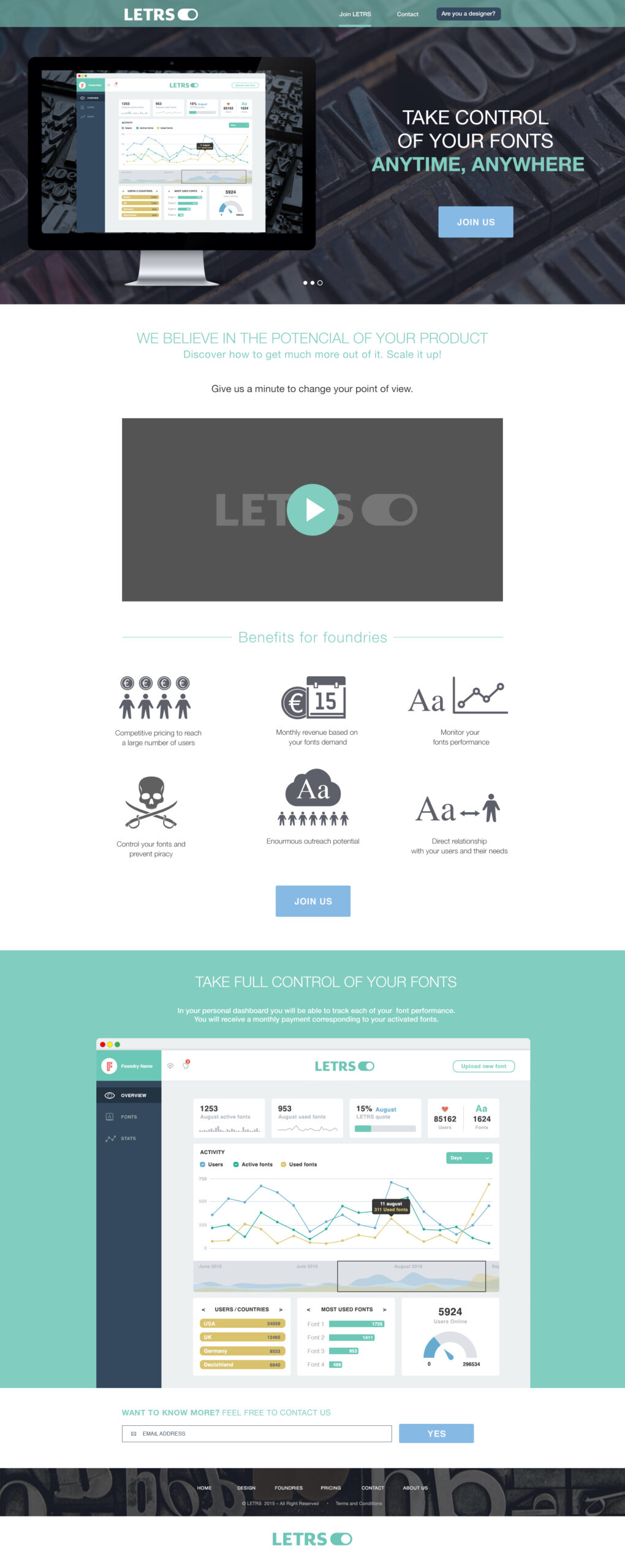
WEBSITE


FINAL COMP


Backoffice


Unfortunately, like many other startups, the product didn’t succeed.
Even it had some traction in the beginning and, even with all the potential –9 foundries and more than 400 users around europe– major players as Google and Adobe started to get their attention in font management, and users preferred to use tools that were natively adapted to their work systems. We started losing users and compete with such big players didn't worth the effort and the investment. So we decided to close the startup.
In spite of everything, all that we learn and we grow as professionals during the journey was worth the effort.
LEARNINGS
UX is not an exact science. Users use to lie and deep research in the key to detecting what insights are valuable and what is not.
Don’t try to reinvent the wheel but to improve it. Is easy to use existing features and try to go further rather than creating new products that turn the industry upside down... unless you are Apple :)
Selected Works

BingeProduct Design

Softonic Corp SiteProduct Design

LETRSProduct Design

PrimarkProduct Design

SPOTLIGHTProduct Design

New Softonic BrandProduct Design

LogosProject type